Give your font some extra flair with the new text editor toolbar in our Landing Page builder. Highlight any text on your page and the toolbar will display right where you’re working. Change text colors, backgrounds, or use rich text formatting like bold, underline, and even strikethrough.
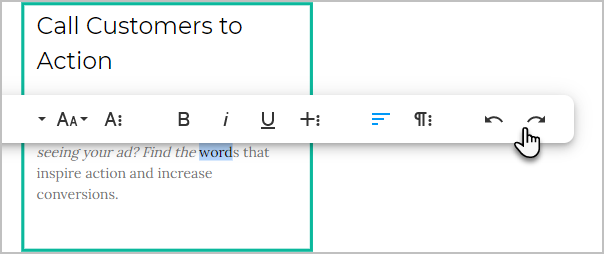
Text editor toolbar
To access the toolbar, highlight any text on your Landing Page. The toolbar will appear just above your selection.

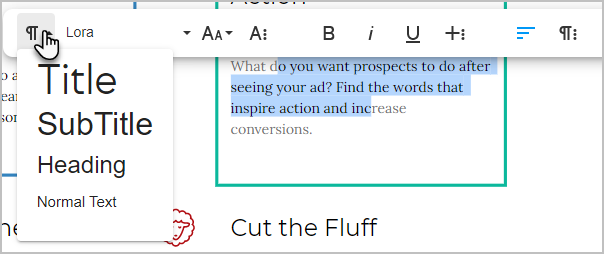
Font style
Choose from Title, SubTitle, Heading or Normal Text styles.

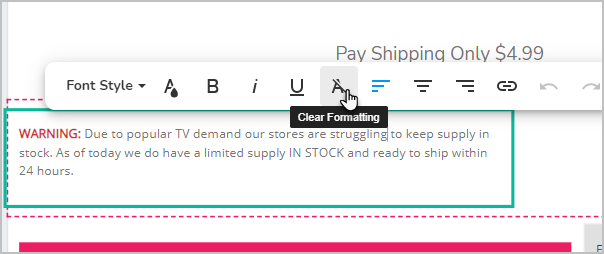
Pro Tip! If you have applied a font style to text and then need to apply different fonts or sizing to that text, you will need to clear the text's formatting first.
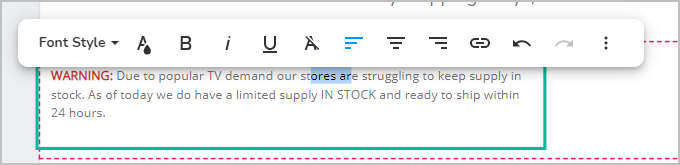
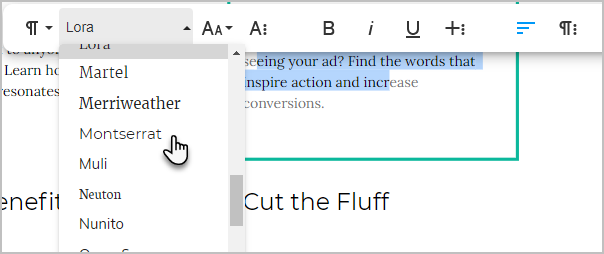
Font family
Choose from a variety of fonts.

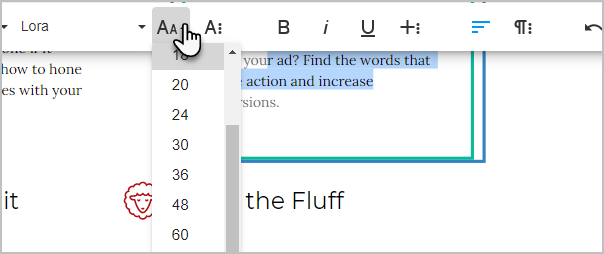
Font size
Change the font size of the selected text.

Text color
- Click the text color button

- Select a color from the palette or enter a HEX color for a specific color.

- Click OK
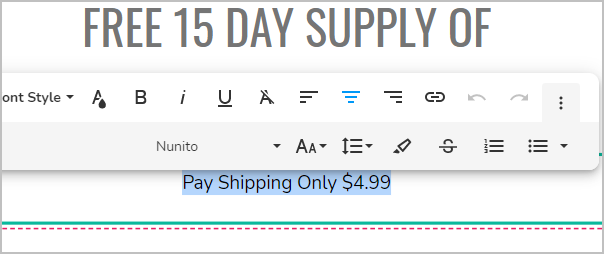
Rich text options (bold, italics, underline, strikethrough)
Click the respective button to apply bold, italics, or underline to the selected text. Click the more button to apply strikethrough formatting.

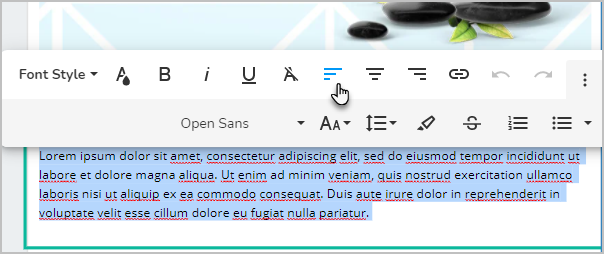
Paragraph options
Click alignment buttons to reorient text or open the more menu to access options for spacing, bulleted, or numbered lists.

Undo and redo buttons
The toolbar includes dedicated undo and redo buttons. These buttons only impact text within the selected element, making it easy to revert changes that you made prior to additional changes throughout your Landing Page.