Forms collect information from potential customers who may visit your site, or they can be used as an entry form for you or staff to enter new contacts manually into Keap. Keap's public forms are mobile responsive, so your form looks professional whether your lead is visiting from a computer, tablet, or mobile device!
Pro-Tip!
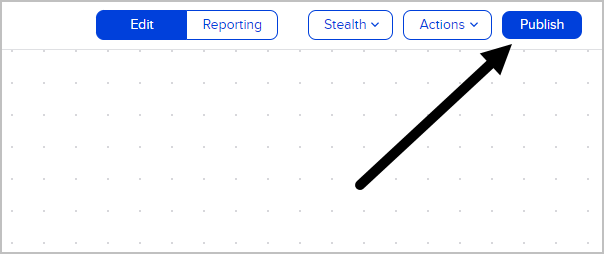
Whenever you make changes to a form (or any other item) in a published automation, you need to re-publish the automation for your changes to go into effect. Web forms are responsive. This means that the web form will automatically scale to fit both desktop and mobile devices.

Note: Web forms published prior to February 26, 2020 are not responsive. They would need to be replaced with a new web form to become responsive (this is called the Advanced Automation Builder.)
Web forms embedded via HTML need to be republished in the Advanced Automation Builder and the embed code on your site needs to be updated. Web forms embedded via Javascript simply need to be republished in the Advanced Automation Builder and will update automatically.
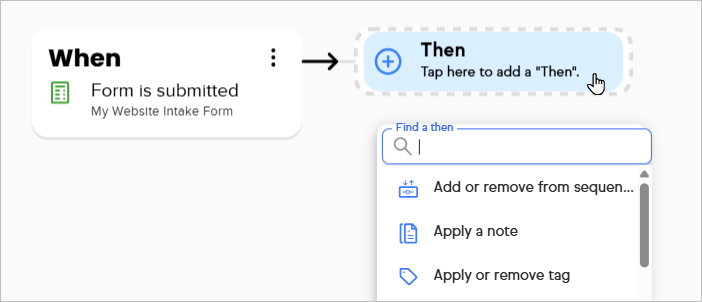
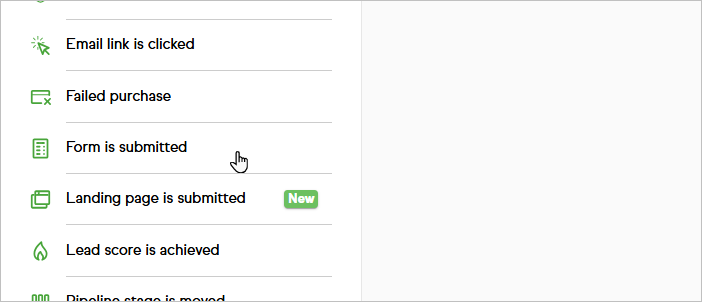
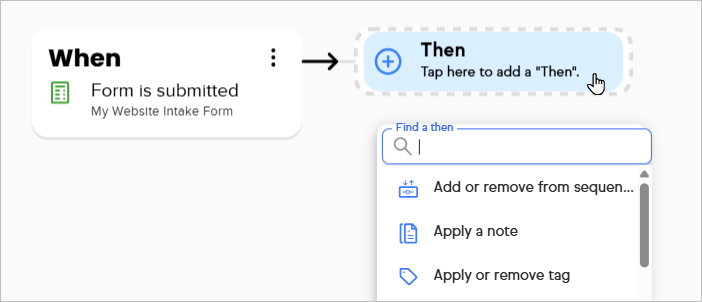
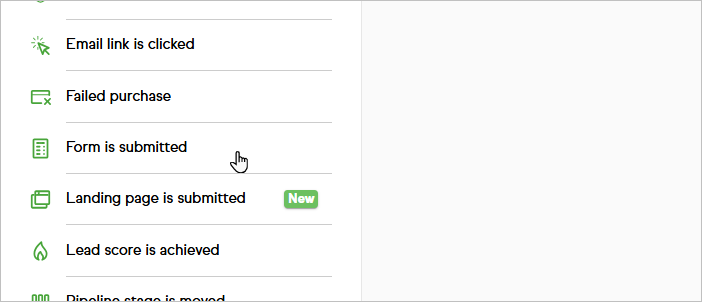
- Click and a Form is submitted when trigger onto the canvas.

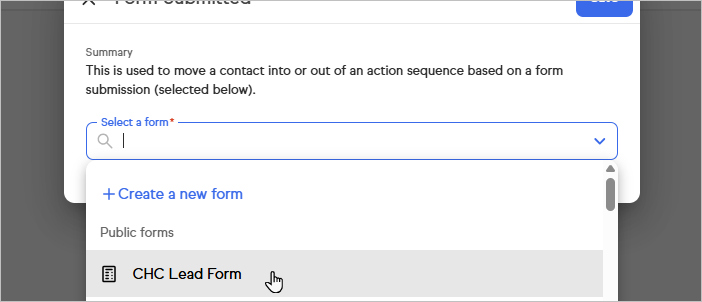
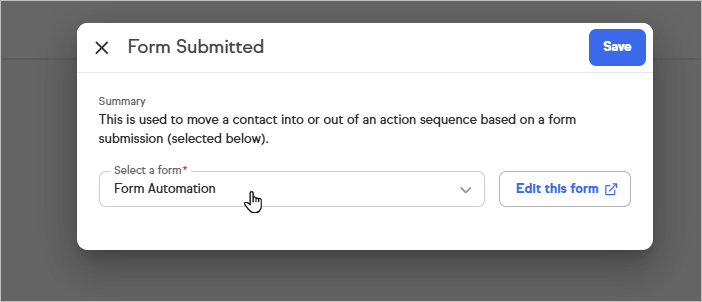
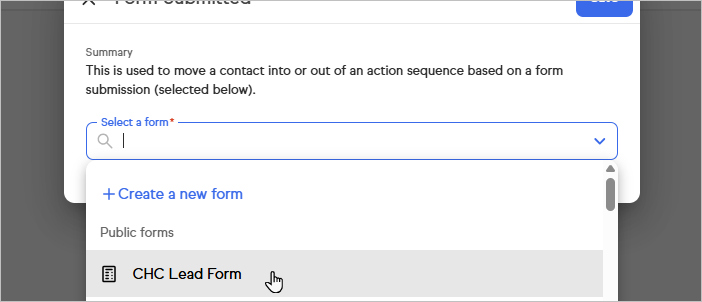
- From here, you can create a new form, or choose from an existing one.

- Click here to view a walkthrough of setting up a public form to post on your website, or learn how to set up an internal form for data entry.
- When you are finished, navigate back to the automation canvas and make sure your new form is selected and click Save.

- From here, you can zoom in 100% to get a more detailed view of the items on the canvas and then start building out your automation