Dynamic content is exciting new functionality that enables powerful customization of marketing content. With dynamic content, you can send an email to a group of people with HTML formatted text displayed based on the recipients’ tags or field values.
You may be thinking, that sounds like merge fields or decision diamonds. Well, it is like merge fields but instead of static content we can input dynamic content and it can replace the need for decision diamonds in a campaign that route people into different email sequences. Currently, this functionality is available in Infusionsoft's Broadcast Email and Campaign Builder's email templates. Also, Dynamic content is available in Keap “simple email broadcast” tool and the Keap Advanced Email tool.
For more information check out these online resources: this article at Monkeypod Marketing, this article at Shopify, and this one at Github.
Dynamic Content is a powerful feature of our software. However, it requires knowledge of the Ruby programming language. If you are unfamiliar with Ruby, we recommend learning more about the language before trying this feature.
Keap Technical Support will not assist with programming or debugging your Dynamic Content.
Getting started
I’m a new user, what is a simple way to immediately benefit from dynamic content?
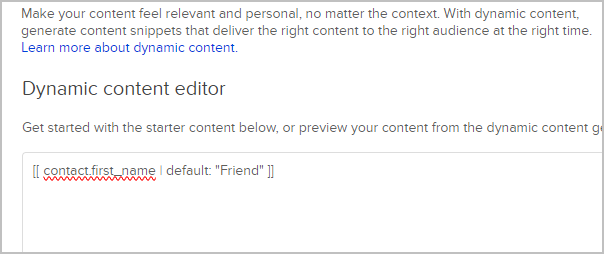
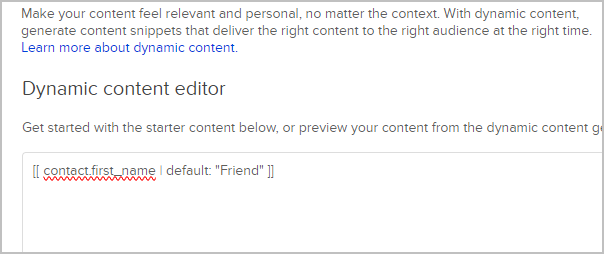
If any of your contacts don’t have a first name in the contact record, and you are using merge fields or decision diamonds to send custom communications, it can result in those contacts seeing code or something confusing in the name field. This is a poor experience for them and embarrassing for you. With Dynamic Content, you can define a default value for first name like “friend” to ensure all contacts have a similar and positive communication. Contacts that have their name in the contact record name field will see their name in custom communications, and contacts without a name in the field will see the word friend or whichever term that you choose.
FAQ
Does dynamic content work with the new email builder?
Yes, it works with the new email builder.
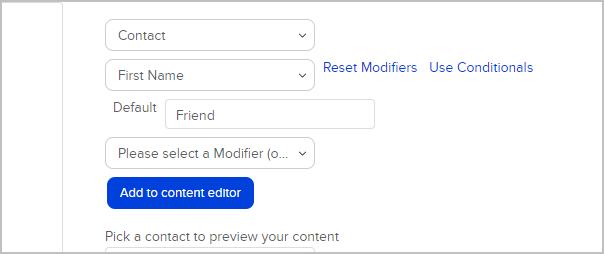
Note for Max Classic users: To include dynamic content please navigate to Marketing > Dynamic Content and use the Dynamic Content Generator to generate the code. Next, copy the code and paste it in the new email builder.
Do default merge fields work with the new email builder?
Yes, it works with the new builder.
Note for Max Classic users: To include default merge fields please navigate to Marketing > Dynamic Content and select the default option under the Please select a modifier dropdown.


Example: [[ contact.first_name | default: "Friend" ]]
What is Liquid?
Liquid is a template language that enables dynamic content, somewhat similar in concept to merge fields but instead of static content we are able to input dynamic content in fields such as HTML formatted text and images.
Is dynamic content available in Keap or Max Classic?
Yes, dynamic content is available in all versions of our software.
Does dynamic content work with custom fields?
Yes, it works with all fields.
Where can I use dynamic content in my app?
If you are versed in Liquid syntax, then you can create dynamic content anywhere merge fields are used in the app.
What kind of dynamic content can I use?
HTML formatted text, hyperlinks, and images.
How can I learn more about Liquid and dynamic content?
Navigate to Marketing > Dynamic Content. There is a link to a syntax guide on shopify’s site. This site provides the rules that define how to apply the Liquid programming language.
What can Keap Support help me with?
At this time, our support team can help with the basics of the dynamic content editor. And if bugs are found, we will escalate to our product team.
Liquid syntax
Liquid is a template language created by Shopify and written in Ruby. It is now available as an open source project on GitHub, and used by many different software projects and companies. Liquid is the backbone of all Shopify themes, and is used to load dynamic content to the pages of online stores. (Source: https://shopify.dev/docs/themes/liquid/reference).
Designers and developers can use template language to combine static and dynamic content to populate pages with data from a Shopify store. Static elements are written in HTML and dynamic elements are written in Liquid.
Infusionsoft's Broadcast Email and Campaign Builder's email are where Liquid syntax is currently available for use.
For more information on Liquid syntax please see the open source documentation on Shopify's Page.
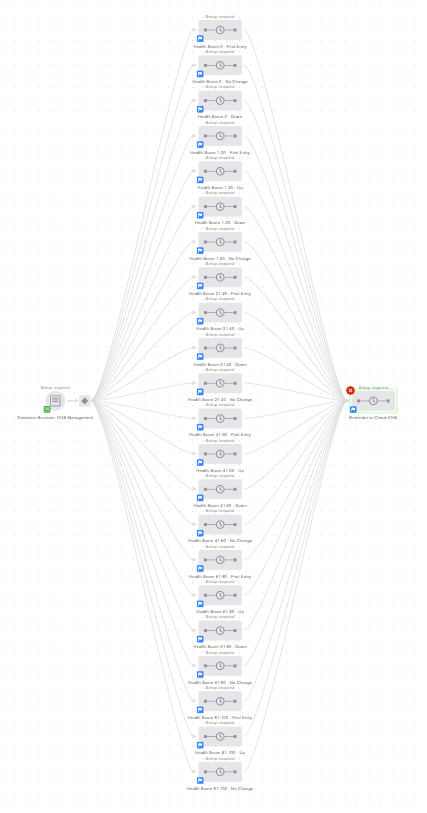
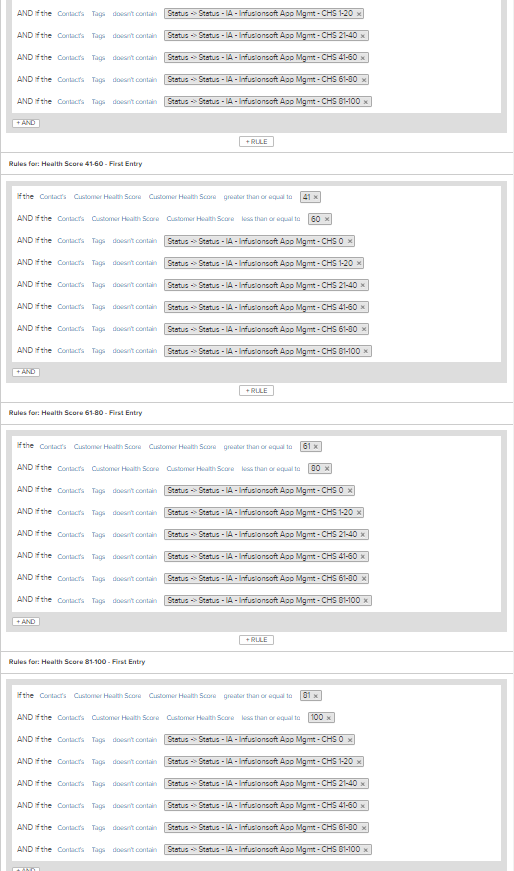
Prior to Liquid Content, your campaign in Campaign Builder might look something like this...
 |  |
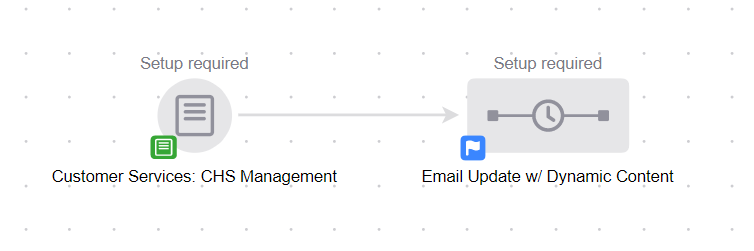
After, your campaign may look like this:
 |
Double clicking on the Dynamic Content icon reveals this |
Liquid code basics
How Keap implemented the feature:
Because some merge fields are immediate, while some are sensitive to the time which an automation might occur, we’ve designed two distinct phases of how liquid will execute.
- Phase 1 - Resolves at time of campaign publish. Looks like this {{ merge field }}
- Phase 2 - Resolves at time of automation execution. Looks like this [[ merge field]]
The best way to explain this is with today’s date.
{{ today.date_and_time }}
If I were to include this in an email within a campaign. And I published the campaign today. It would contain the date the campaign published.
However, if I were to use [[ today.date_and_time]] in the email, it would use the date and time that the email was sent. If the campaign published last week, but this email was sent yesterday, it would merge yesterday’s date and time.
Objects
| Operators
|
Tags
| |
Filters
|
Examples of liquid basic syntax
| Code | Result |
|---|---|
| {{ contact.firstname }} | George |
Fallback values; i.e. defaults
| Code | Result |
|---|---|
| Hi {{ contact.firstname | default: 'there' }} | Hi George |
| If Contact does not have a first name: Hi there |
Control flow tags - based on number of employees
| Code | Result |
|---|---|
| {% if contact.numberofemployees > 50 %} | With a large organization like yours, communication is key. |
| {% elsif contact.numberofemployees > 5 %} | In SMBs, the key is balance. |
| {% else %} | In a micro-org like yours, you need to save every dollar. |
| {% endif %} |
Control flow tags - based on email domain
| Code | Result |
|---|---|
| {% if contact.email1.address contains ‘@gmail.com’ %} | <a href= "https://help.keap.com/help/gmail-sync">Gmail sync for Keap</a> captures the email communications in Gmail into your contact record. |
| {% else %} | <a href= "https://help.keap.com/help/gmail-sync">Gmail sync</a> and <a href= "https://help.keap.com/help/microsoft-sync">Microsoft email sync</a> for Keap captures email communications into your contact records. |
| {% endif %} |
Dates
| Code | Result |
|---|---|
| {{ today.date }} | 2019-08-13 |
| {{ today.date | short }} | 8/13/19 |
| {{ today.date | medium }} | Aug 13, 2019 |
| {{ today.date | long }} | August 13, 2019 |
| {{ today.date | full }} | Tuesday, August 13, 2019 |
| {{ today.date | plus_days: 14 | full }} | Tuesday, August 27, 2019 |
Case statements
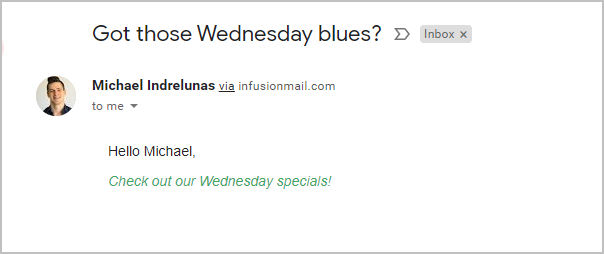
Hello ~Contact.FirstName~, ~Date.DayOfWeek~ {% capture day %}{{ 'now' | date: '%A' }}{% endcapture %} {% case day %} {% when 'Sunday' %} Check out our Sunday specials! {% when 'Monday' %} Check out our Monday specials! {% when 'Tuesday' %} Check out our Tuesday specials! {% when 'Wednesday' %} Check out our Wednesday specials! {% when 'Thursday' %} Check out our Thursday specials! {% when 'Friday' %} Check out our Friday specials! {% when 'Saturday' %} Check out our Saturday specials! {% endcase %} |
Date and time fields
Date and time fields are stored in EST Timezone (GMT -04:00, Eastern Time - US & Canada. When you return these fields in the liquid editor, the date or time is being converted to match the application's timezone which makes the date or time appear off by the difference between the application's timezone and EST. This only affects the Long, Medium, Short, and Full Modifier.
Use Liquid code in your app
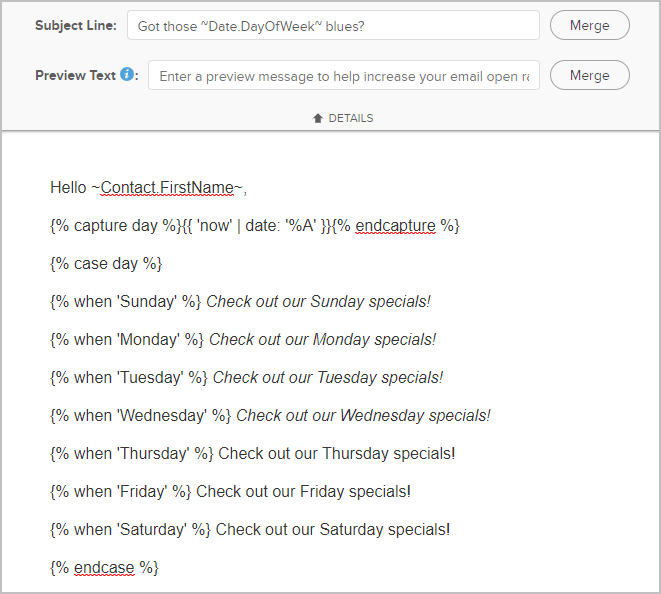
You can create dynamic content anywhere merge fields are used in the app. For example, the case statements code above could be included in a broadcast like this:
And your clients would receive an email like this:
My code preview shows an error message / blank / code
If dynamic content is not working as expected, the code preview is likely showing either blank, code, or an error message instead of the expected text. While the Keap Support team does not provide support for HTML and other code, here are some high level options:
The HTML preview shows my code instead of the dynamic content.
- Check the code. It is likely that you have incorrectly entered liquid syntax.
- You can either read it to scan for accidental addition or deletion of text or you can start over and recreate it.
The HTML preview shows blank instead of the dynamic content.
- Check the code. Your liquid syntax is probably correct, but your conditions are resolving to a null state.
- Start with reviewing what your code says is supposed to happen if the conditions are true or are false. One of those may be empty and would show up as a blank result.
- If that wasn't it, look at the logic of what your code is trying to do and verify that your data supports it for both true and false scenarios.
The HTML preview shows an error message instead of the dynamic content.
- If you enter invalid content into a field, it may result in an error message. Walk through what type of results you are looking for and the types of fields you are using to ensure the logic.
- For example, we had a bug where if someone used a whole number custom field to do a mathematical conditional check, it would give the error: Unable to merge values.