Update your Order Form Theme
If you are processing payments via Keap Pay, you need to review the themes that are active on your Order Forms. Themes created before April 2023 will not work with Keap Pay. You will need to create a new theme and then activate it on your existing order forms.
Create a new theme
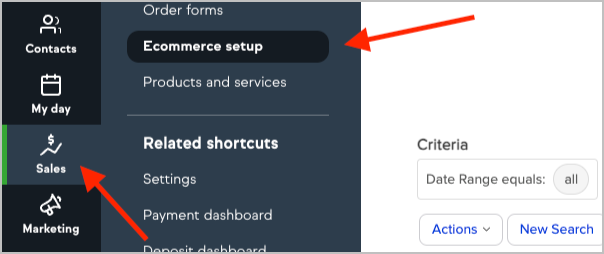
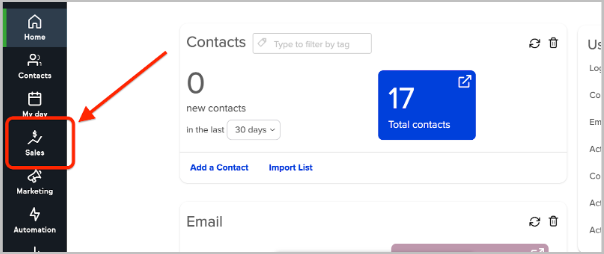
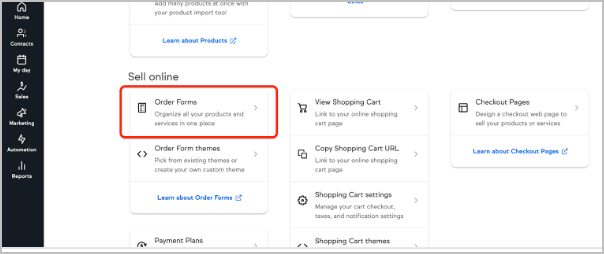
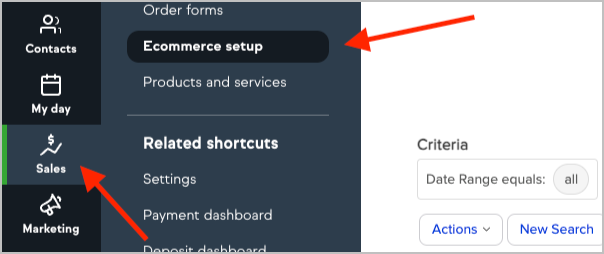
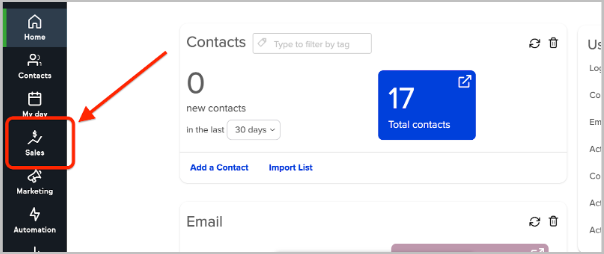
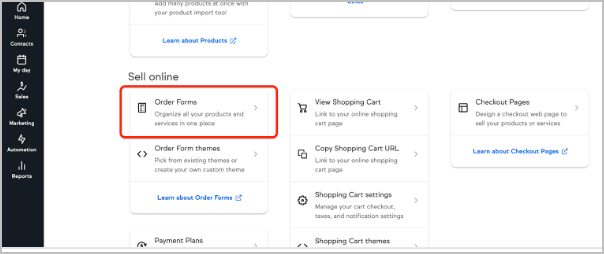
- Navigate to the Sales Page

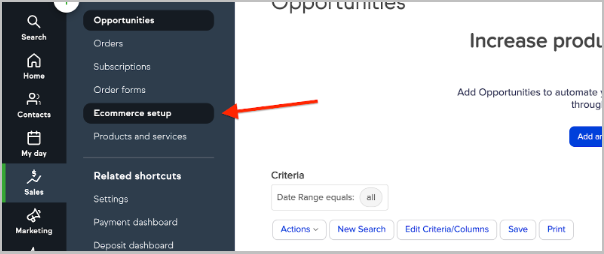
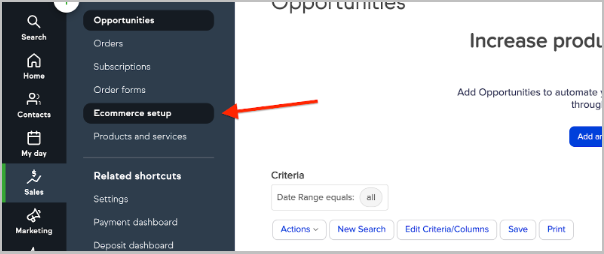
- Navigate to the Ecommerce Settings

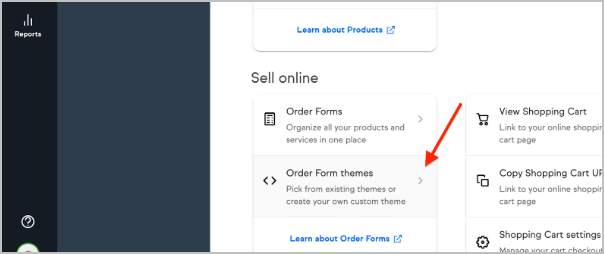
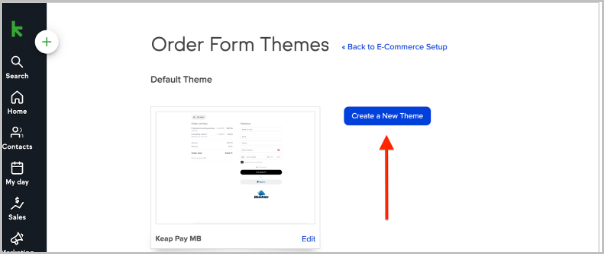
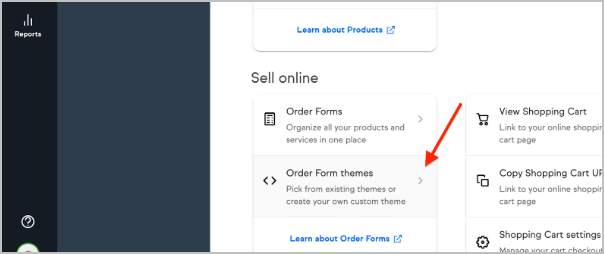
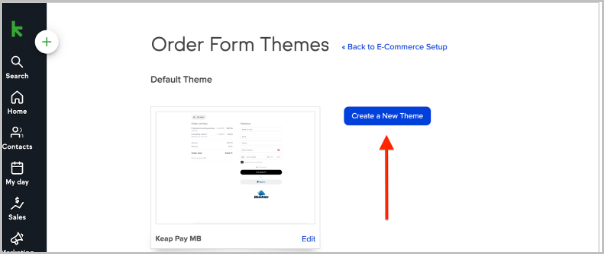
- Click Order Form Themes

- Create a new theme

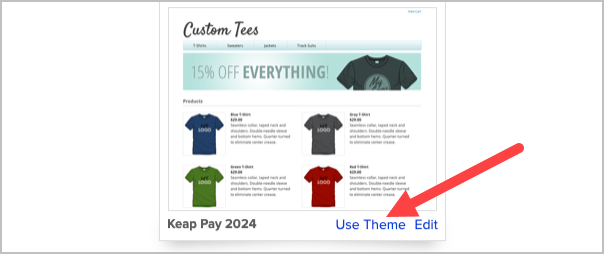
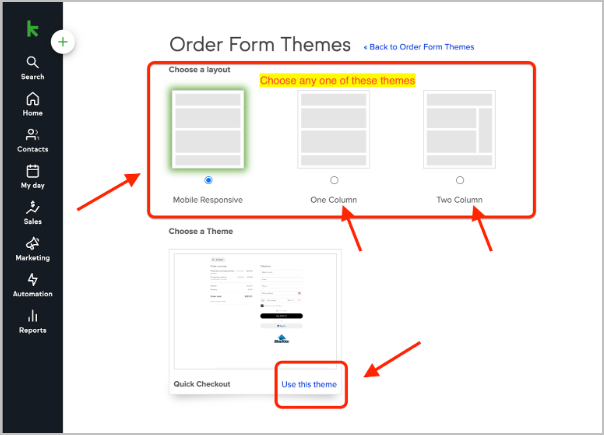
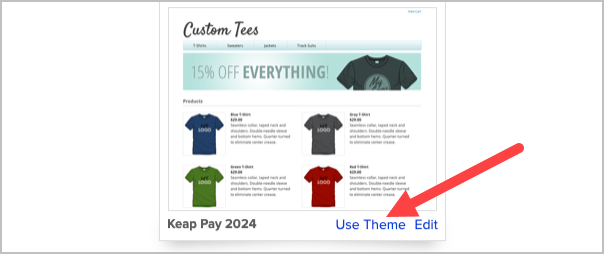
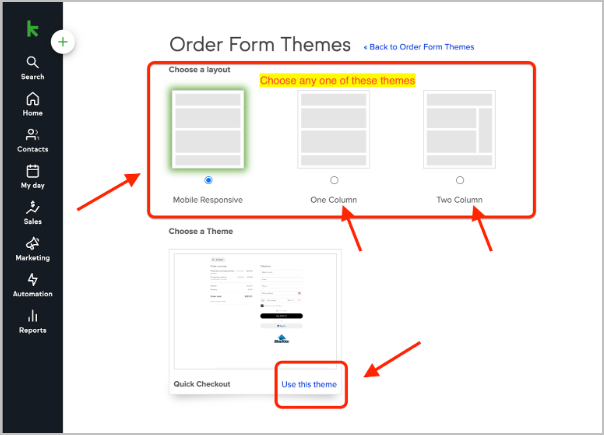
- Select your theme layout, choose from the theme templates and click “Use this theme.” Any of the theme layouts can be chosen. NOTE: If you use Spiffy to change the look of your Keap forms, do not use the Mobile Responsive layout as that will break the Spiffy code. See below for more on Spiffy.

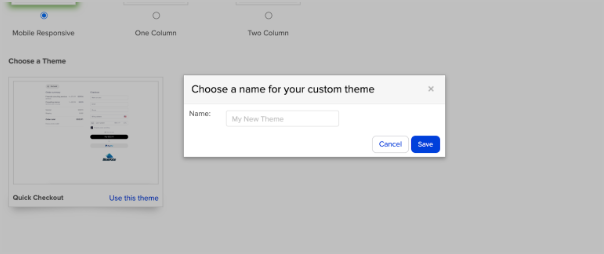
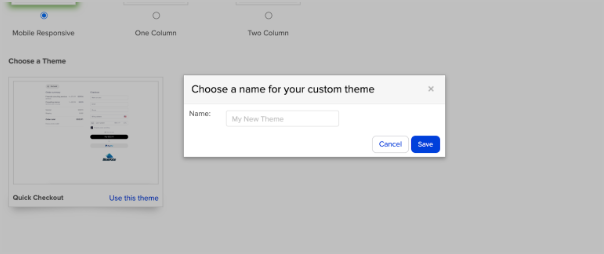
- Name your theme

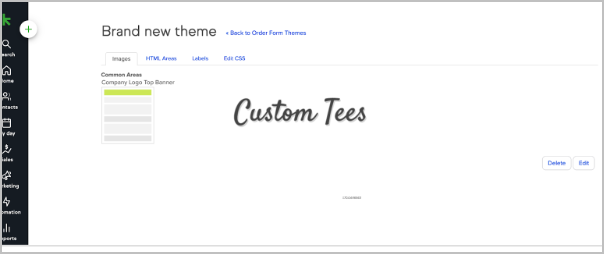
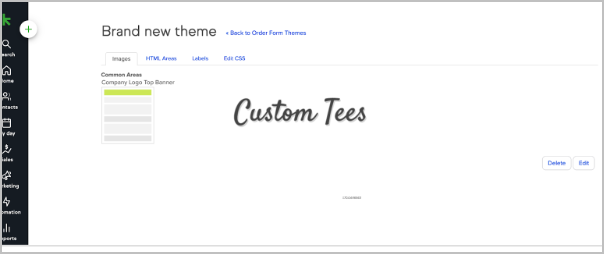
- Update the theme with your company logo, if desired

IMPORTANT NOTE REGARDING THE HTML AREAS: If you enter your own HTML code into the theme’s HTML areas we advise you to test the order form before sending it to your customers.
Update your order forms with this theme
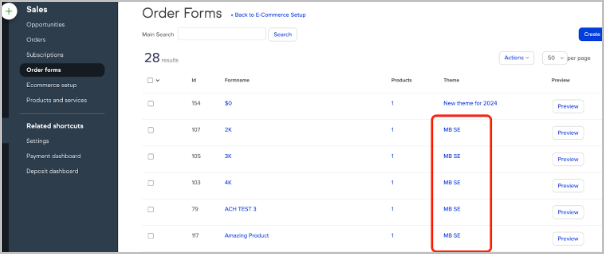
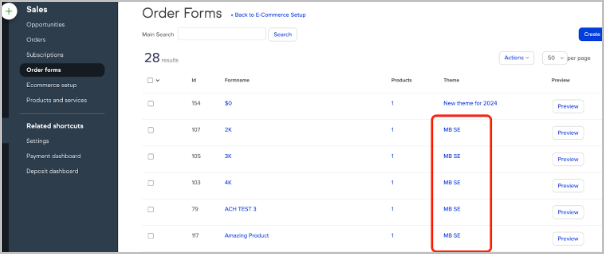
- Navigate back to the Ecommerce Settings page and click Order Forms

- Identify order forms with the older themes

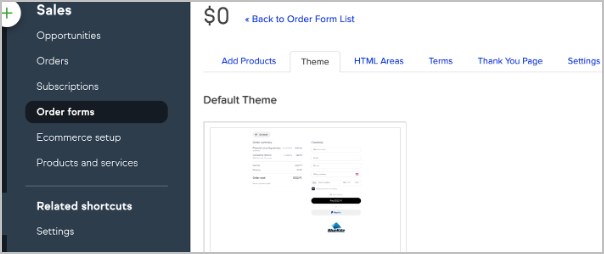
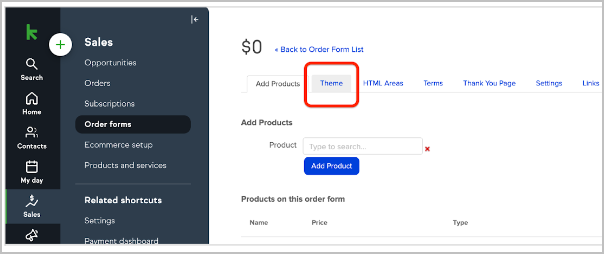
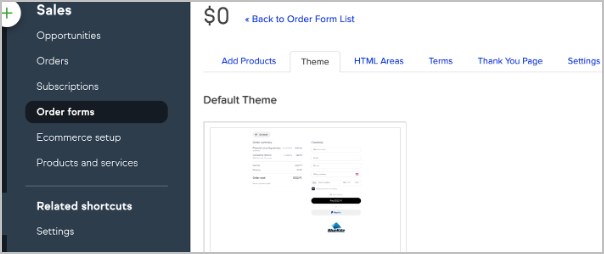
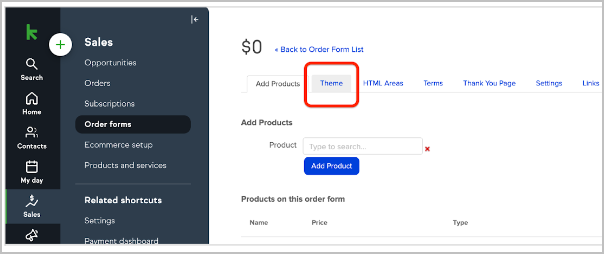
- Click into one of these order forms and find the Theme tab.

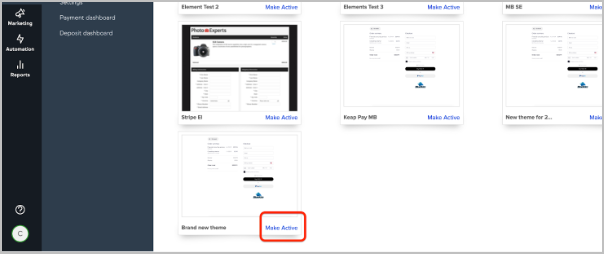
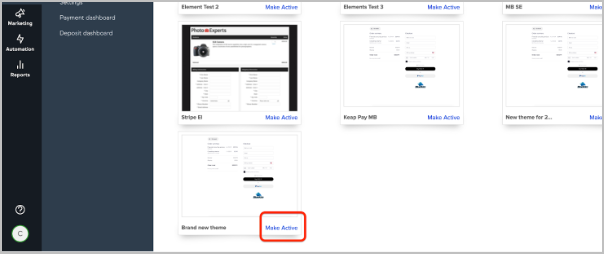
- Locate the theme you created near the bottom of this page and click “Make Active”
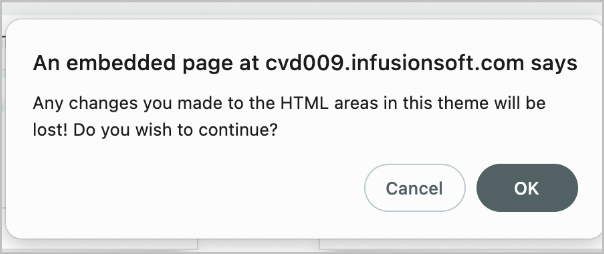
 NOTE: Making a new theme active will remove the HTML content in the HTML areas. We strongly recommend copying any code you have entered into the HTML areas tab.
NOTE: Making a new theme active will remove the HTML content in the HTML areas. We strongly recommend copying any code you have entered into the HTML areas tab. - A pop up informs you that changes to the HTML area will be lost. Click OK when ready to proceed

- You will now see that new theme under the “Default Theme” heading

- You can re-enter the changes made in the HTML areas of the form
IMPORTANT NOTE REGARDING THE HTML AREAS:
If you enter your own HTML code into the theme’s HTML areas we advise you to test the order form before sending it to your customers.
Helpful workaround for updating multiple order forms at the same time
Keap users that have multiple order forms connected to the same theme can save time when updating the theme by following these steps.
- Create the new theme that will be used on the order forms
- Set the new theme as the default by clicking on the “Use Theme” link
- Delete the old theme within your Keap application
When a theme is deleted, the Order Forms connected to that theme will then be connected to the default theme in the app.
Update your Shopping Cart Theme
- Go to your Ecommerce setup

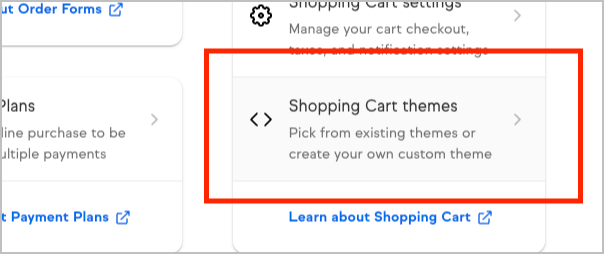
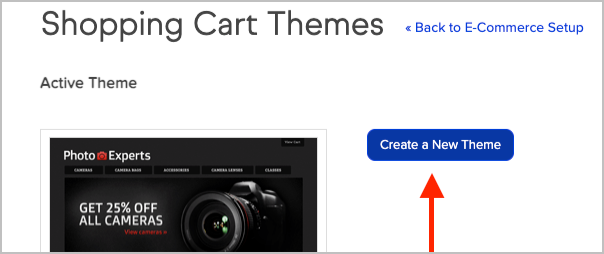
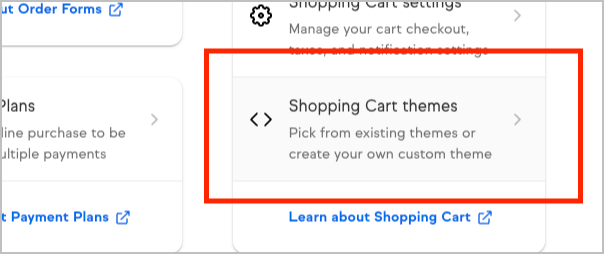
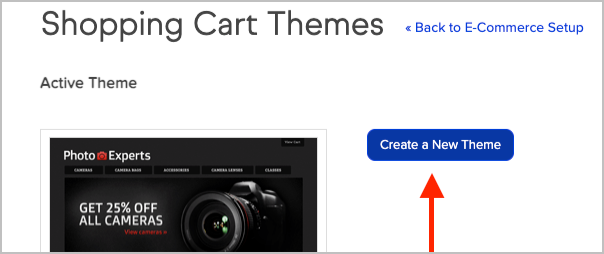
- Click into Shopping Cart Themes

- Click Create a New Theme

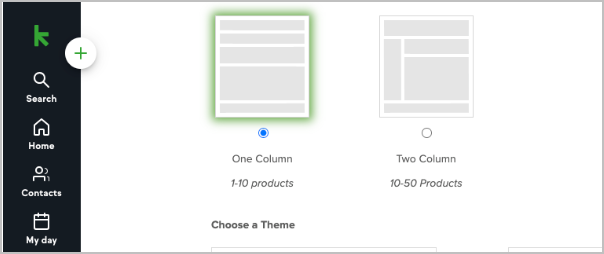
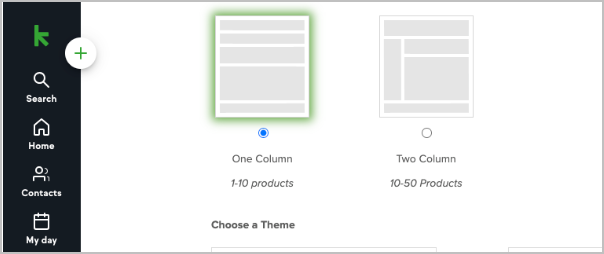
- Select the type of theme you want and click “Use this theme.” NOTE: Both One Column and Two Column layouts can be chosen. You may also select any of the themes listed

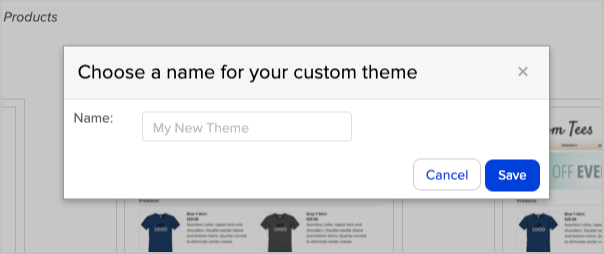
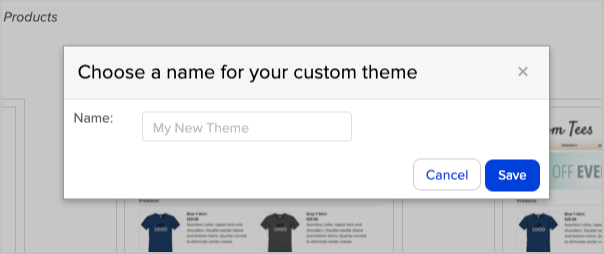
- Choose a name for your custom theme and click Save

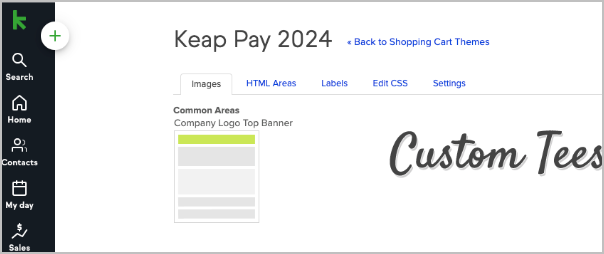
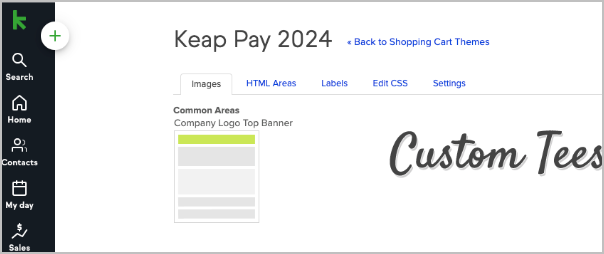
- Customize your theme

- Make your new theme active by clicking on “Use Theme”

Update your Spiffy theme to enable Keap Pay to accept payments
If you use Spiffy to change the appearance of your Order Forms or Shopping Cart theme in Keap, you will need to take action to enable Keap Pay to operate through your forms.
- When you update your Order Form theme do not choose the Mobile Responsive layout as that will break the Spiffy code.
- You will then need to re-publish your Spiffy Order Form
- After re-publishing those forms the Keap Pay fields will load
If you are having an issue, please reach out to support@gospiffy.com and they will be happy to assist further.










 NOTE: Making a new theme active will remove the HTML content in the HTML areas. We strongly recommend copying any code you have entered into the HTML areas tab.
NOTE: Making a new theme active will remove the HTML content in the HTML areas. We strongly recommend copying any code you have entered into the HTML areas tab.