After starting your landing page or choosing your template to build from, follow the instruction below to learn how to set up and design your new Landing Page.
Content

- Columns: Split a row into multiple columns to create side by side content
- Button: Create a call to action that takes visitors to a new page
- Divider: Break up the sections of your landing page
- Heading: Clearly label sections of your landing page
- HTML: Customize your page with HTML code
- Image: Upload and edit images
- Menu: Create additional navigation for your landing page
- Social: Use premade icons to link your social media channels
- Text: Add your message to your landing page
- Timer: Add urgency with a timer counting down to a specific date and time
- Video: Add the URL of a YouTube or Vimeo video to embed that video into your landing page
- Form: Capture leads and gather the information you need to know. Note that you can have multiple forms on the same landing page
Blocks
Create rows split into multiple columns.

Body
Configure the style of your landing page with text, colors, and formatting that applies to your whole page.

Images
Search for free to use stock images to use on your landing page.

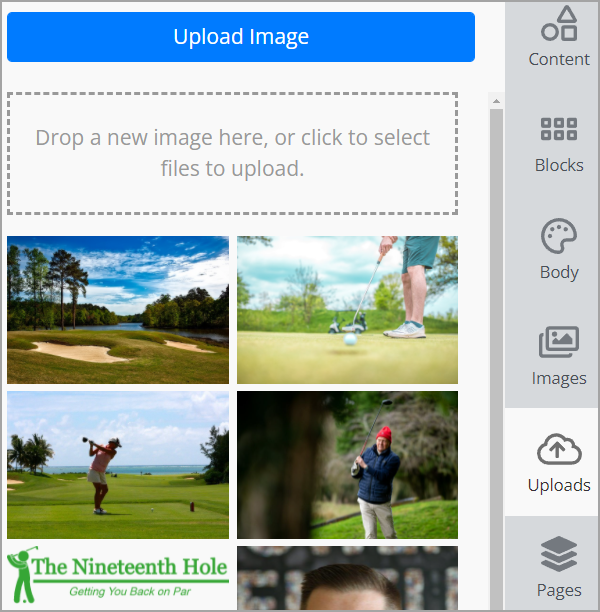
Uploads
View your uploaded images and upload new images to be used in creating landing pages.
Images deleted from this section are also deleted from your company images in all areas of Keap

Pages
Manage your landing page and create a thank you page for when a visitor completes your form.
Max users can create multiple pages to allow for multi-step lead capture and sales
